In lieu of an in-person professional development workshop I had scheduled for early August, I was lucky enough to be able to build out some self-paced professional development for librarians as they begin navigating the uncertain 2020-2021 school year in the midst of a global pandemic. I was able to reflect a lot on what I feel will be important for us as school librarians in terms of focus and energy. No matter how our schools are kicking off this new year, it is more important than ever to be sure that our library resources are easily accessible in a digital format.
When I moved to my current school in for the 2016-2017 school year, one of my first big initiatives was to organize our databases and other resources to build a new library website. This website has served us well, but I felt like this year was time to make some improvements. I reached out on Twitter to see what others were doing in their digital spaces, and I was quite inspired by what was shared! I’ve collected the shared spaces on this Wakelet:
I decided to use Genially, one of my favorite design tools, to create our interactive database collection. I found that my students were struggling the most with deciding which database to use by the provided buttons. Even though I broke down each resource with a description on different content area pages, that was hidden behind an extra click that they rarely used. Genially allowed me to add scroll-over tool tips that provide a short blurb about each resource. I also divided resources into three categories: General/News, Humanities, and STEM. I wanted some division without too many options, so I am hopefully that this will work well for students.
I am planning to launch the new design next week. I did a demo with some of our fellows (juniors and seniors) in the Writing Center, and they were very excited about the new design.
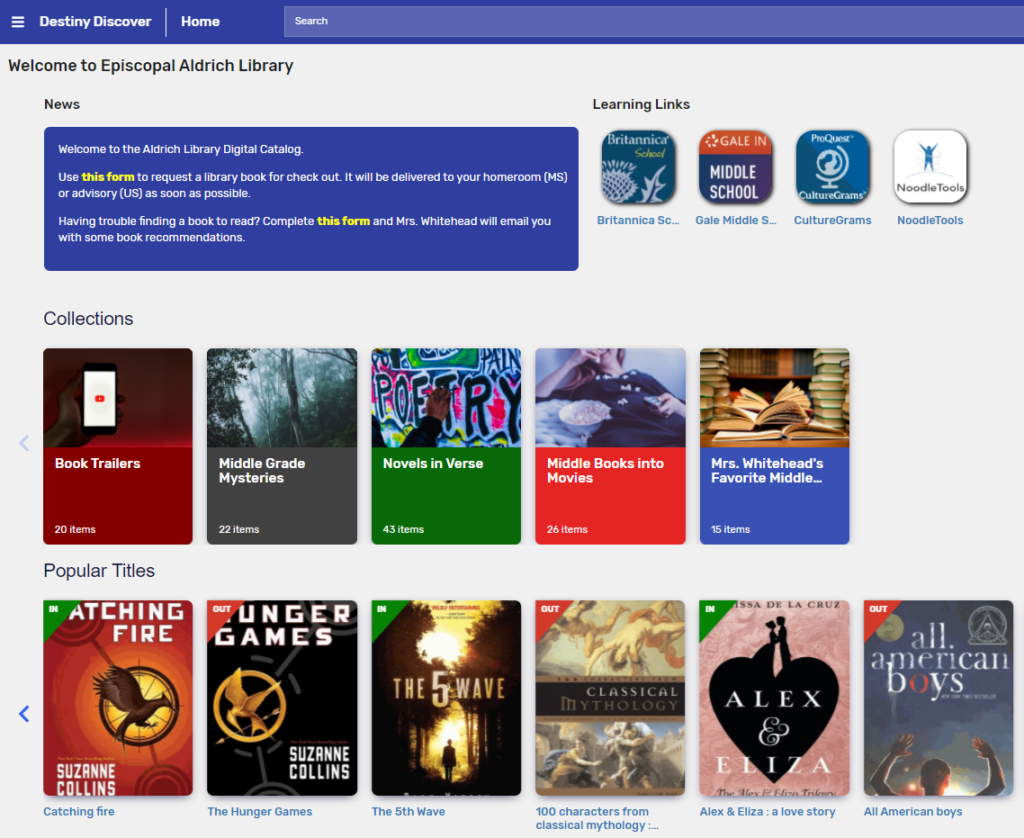
I’m also working on shifting gears a bit for my middle school students. They don’t use or really need access to the wide variety of databases that our high school students use, so I am planning to use Destiny Discover to design a landing page that is more geared towards their needs. Our middle school students are 1:1 on school issued iPads. Although I didn’t love the Destiny Discover app, I am able to add the direct Destiny Discover button with Safari to their home screen.

I love that I can add “Learning Links” to include the library resources they most frequently use. I’m using Destiny Collections to gather lists for students and teachers, and that displays nicely on the page, too.
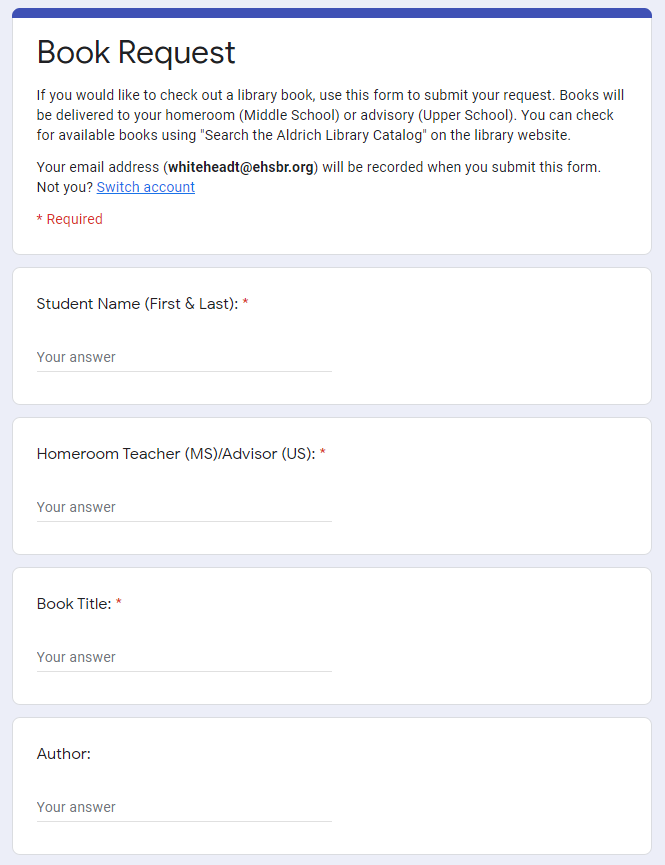
I’m using Google Forms for book check-out requests, and it’s working well so far for us. I’m using some pre-formulated email replies (Quick Parts in Outlook) to communicate with students about holds and books on order. I know that Destiny can do lots of automation with holds and all, but at this point we feel like we need more of a pulse on whats happening and more direct control.

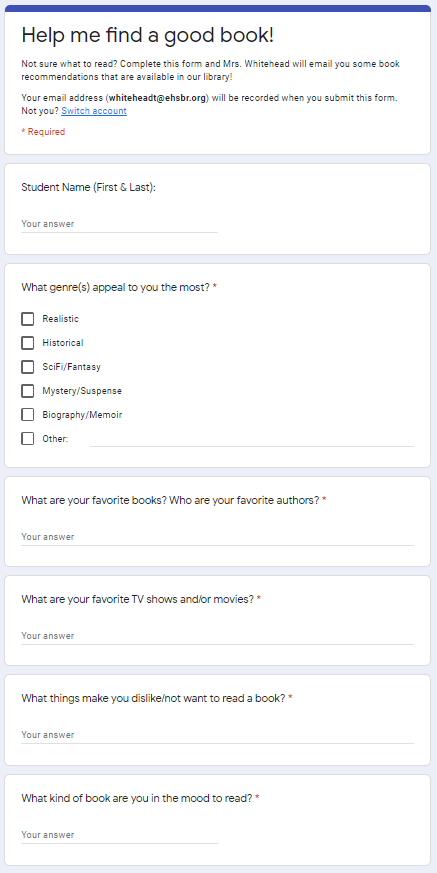
I’m also loving the form I have created for Book Recommendations. Although this is a time consuming process, it’s working well as a substitution for typical in-person readers’ advisory.

I’m also using Quick Parts here to send emails with recommendations. I’m sending three book recommendations (including title, author, and a brief description from Destiny or Goodreads) for each submission. It’s been rewarding to then fill book requests for some of my recommendations!
I know these are weird times for all of us. I know that none of us feel like we are rocking, rolling, and doing our best work. Supporting teachers right now is hard. Taking care of ourselves mentally, physically, and emotionally while still managing our work responsibilities is hard. This is a year where we need to lean on each other and give plenty of grace. Be sure that you are regularly extending that grace to yourself.